2019.12.18
POST TITLEWEBサイトのページスピードUPに必要な画像の軽量化ツール「TinyJPG/TinyPNG」

みなさんこんにちは!
Vierです。
WEBサイトやブログには必ずと行っていいほど、画像を使用しますよね。
スマホやデジタルカメラでとった写真や、素材サイトからダウンロードした画像を使うことが多いと思いますが、オリジナルのままの画像には、色んな情報が入っており、そのままでは画像のデータサイズ大きくなってしまいます。
画像のデータサイズが大きいと、画像の表示に時間がかかるので、ページの表示速度、さらにはSEO的にも不利になります。
そんなときに活用できるのが、「TinyJPG」「TinyPNG」です!
●TinyJPG
https://tinyjpg.com/
●TinyPNG
https://tinypng.com/
これらのサイトは、JPGまたはPNGの画像を、人の目では違いがわからないギリギリのラインまで画質を圧縮して、画像のサイズはそのままでデータサイズを軽緑化してくれるサイトです。
1度に軽量化できるファイル数は20ファイルまでになります。もちろん登録とかは必要なく、無料で使えますよ。
アフィリエイトをやっているブロガーさんはじめ、自分のメディアをお持ちの方は、ぜひ画像の軽量化をしてみてください。
※JPGとPNGの軽量化のサイトは上記の様に2つありますが、実はどちらのサイトでもJPGとPNGの軽量化ができます。
画像を軽量化できる「TinyJPG」の使い方
今回は「TinyJPG」についてご説明しますが、「TinyPNG」でもやり方は同じです。
TinyJPGの概要
- 1度に軽量化できるのは20ファイル
- 軽量化できるファイル形式はjpg or png
- 1ファイルあたり5MBまで
- 軽量化済みファイルは「個別」「全ファイル(zip圧縮)」でダウンロードできる
- ダウンロード以外にもDropboxへ直接軽量化済みファイルを保存ができる
TinyJPGの利用方法
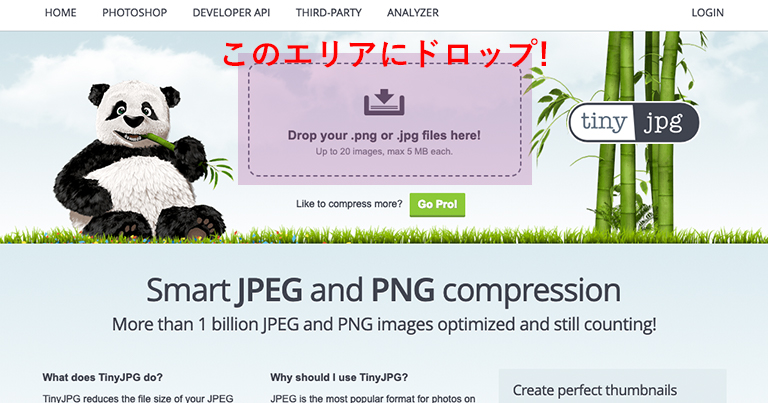
まずはじめにTinyJPGのサイトを開きます。

「Drop your .JPG or .PNG file hire!」と書かれている真ん中にある四角いエリアに、画像ファイルをドロップします。
すると、画像の読み込みが始まり、画像の軽量化が始まります。

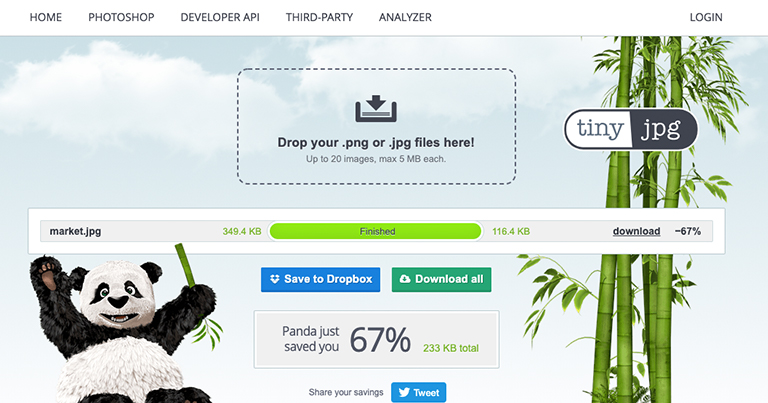
プログレスバーが100%になり、「finished」が表示されると軽量化は完了です。
軽量化された画像のダウンロード・保存方法
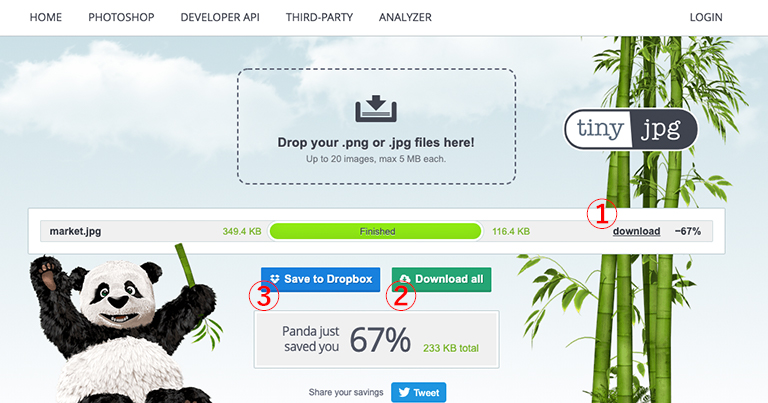
軽量化された画像は下記の画像の①〜③のどれかで保存ができます。

① ファイルを個々に保存する場合
軽量化済みファイルを各ファイル毎にダウンロードしたい場合は、各ファイルの列の右にある(-○%の左)「download」をクリックします。
②アップロードした画像を一度のダウンロードする場合
10ファイルを一度にドロップした時のように、複数のファイルを軽量化した場合は、下にある緑色のボタン「download all」を押します。すると、ドロップした画像全てを一度にダウンロードできます。この場合は、zipに圧縮されたファイルがダウンロードされますので、環境によってはzipファイルの解凍ソフトが必要な場合があります。
③Dropboxへ直接保存をしたい場合
「Save to Dropbox」をクリックすると、別ウィンドウでDropBOX(ドロップボックス)のログイン画面が開かれます。すでに今使っているブラウザでログイン済みの場合は、Dropbox内のフォルダやファイルの一覧が表示されます。
そこで、自分の任意の場所を選んで「保存」を押すことで、直接Dropbox内に軽量済みの画像ファイルを保存できます。
複数のファイルを軽量化してDropboxに保存する場合は、zipの圧縮はされずにそのまま保存されます。
WEBサイトやブログの検索順位にページスピードUPは欠かせない
今回は、画像のデータサイズを小さくするWEBサービス「TinyJPG/TinyPNG」をご紹介しました。
TinyJPGやTinyPNGは、人の目では違いがわからないギリギリのラインまで画像の画質を落とし、軽量化してくれます。
ちょっとしたひと手間ではありますが、画像をWEBサイトやブログで使用するときは、ぜひ活用してみてください。
